
지난 시간(포스팅?)에 on으로 시작하는 친구들~ 자바스크립트 이벤트(event)와 관련된 공부를 했다.
내가 요녀석을 이해한 바로는... 이벤트는 '사건'이 일어났을 때에 동작하는 것으로 웹브라우저가 자바스크립트 코드를 기억해두었다가, 사용자가 특정 행동을 했을 때 동작한다. 이벤트에는 다양한 종류들이 있는데 찾아보다가 유익한 페이지가 있어서 링크를 공유한다.
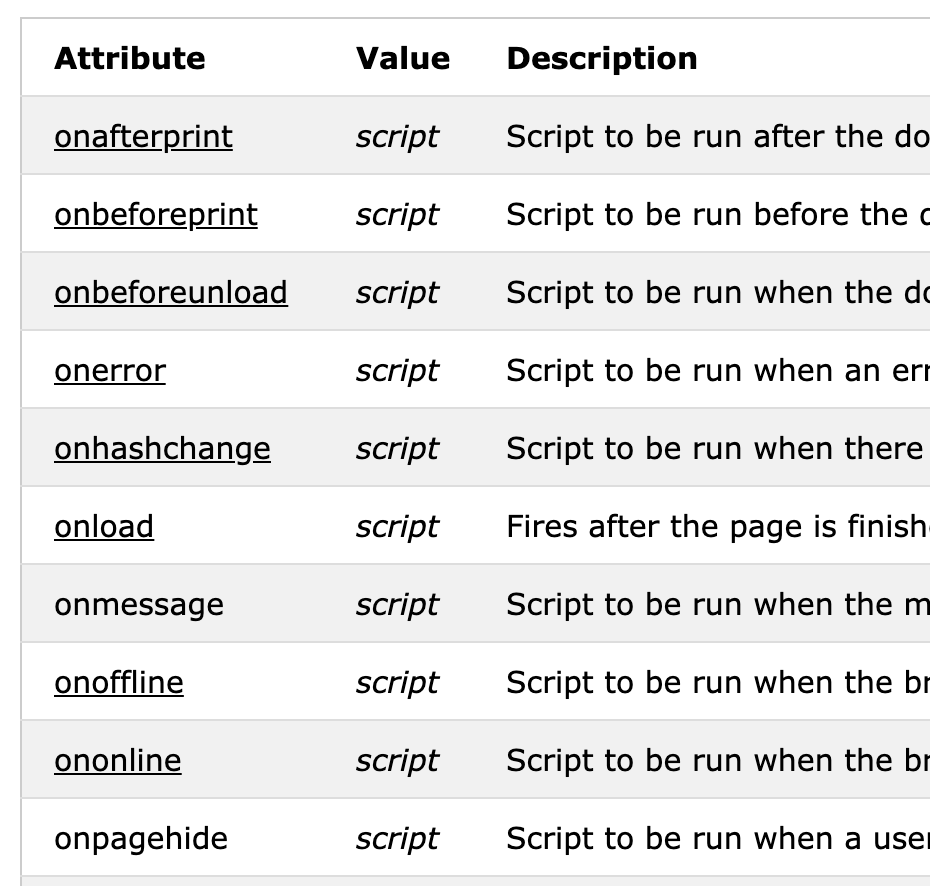
https://www.w3schools.com/tags/ref_eventattributes.asp
HTML Event Attributes
HTML Event Attributes Global Event Attributes HTML has the ability to let events trigger actions in a browser, like starting a JavaScript when a user clicks on an element. To learn more about programming events, please visit our JavaScript tutorial. Below
www.w3schools.com
각 속성들의 사용법(문법)에 대해 알고 싶다면 구글에다가 "html 속성 event attribute"라고 검색해보자!
예를 들어 onmousedown을 사용하고 싶다면 html onmousedown event attribute 라고 검색해서 아래와 같은 문법을 찾을 수 있다.
<p onmousedown="mouseDown()">Click the text!</p> 나는 검색 스킬이 없어서 독학하다가 궁금한 것 or 문제가 발생했을 때 그것들을 해결하는 과정이 너무 어렵고 힘든데, 정말 검색만 잘해도 시간이 많이 단축되는 듯 하다. 그래서 앞으로 알게 되는 검색팁들이 있으면 최대한 기록해두고 공유할 예정이다.
고수님들 댓글로 유용한 가르침 주시면 소중하게 간직(!) 하겠습니다 굽신굽신 (- -)(_ _)
'프로그래밍 언어 & 데이터베이스 > JavaScript' 카테고리의 다른 글
| 자바스크립트에서 태그 선택하기 (0) | 2020.06.07 |
|---|---|
| 변수와 대입 연산(variable vs constant) / 변수를 사용하는 이유 (0) | 2020.05.23 |
| 자바스크립트 데이터 타입(JavaScript Data Type) - 숫자(Number), 문자열(String) (0) | 2020.05.17 |
| JavaScript 기초(2) - 콘솔(console) 사용하기 (0) | 2020.05.17 |
| JavaScript 기초(1) - 특징, 이벤트 (0) | 2020.05.01 |




댓글