최근에 회사에서 삼* 브랜드 기업과 서비스 제휴를 맺어 카시트 클리닝을 신청하는 고객용 랜딩 페이지를 제작했습니다. 디자인 컨펌을 하고 퍼블리싱을 진행하는 김에 css를 사용하며 몇가지를 더보기
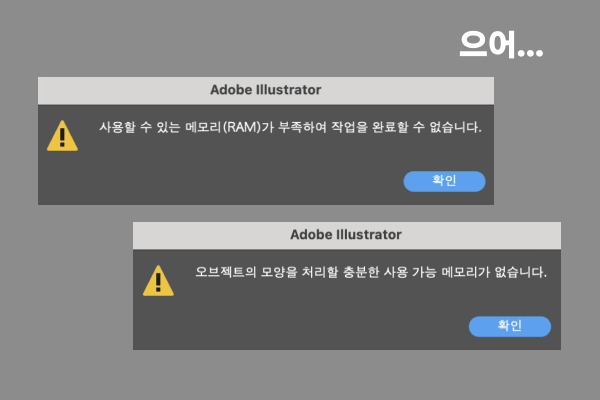
어도비 일러스트레이터 메모리(RAM) 부족할 때
어도비 일러스트레이터(Adobe Illustrator)를 열고 A4 양면 전단 작업을 하고 있는데 갑자기 메모리가 부족하여 작업을 완료할 수 없다는 메세지가 떴습니다. 사용할 수 있는 메모리(RAM)가 부족하여 더보기
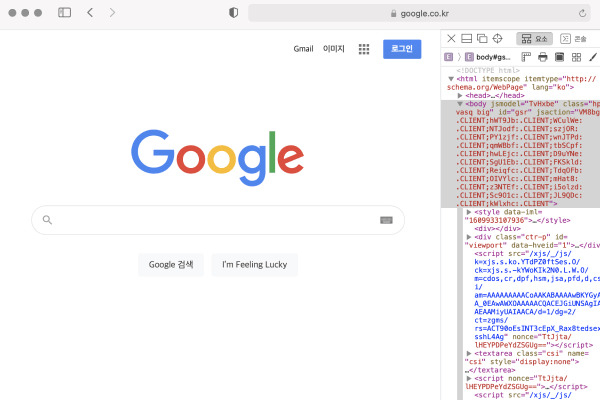
사파리(Safari) 브라우저에서 개발자 도구 사용하기
저는 주로 사용하는 브라우저가 크롬이며, 크롬 브라우저에서 개발자 도구를 열고 싶으면 “도구 더보기 > 개발자 도구”를 클릭하거나 단축키로 “option + command + i”를 입력합니다. 더보기
줄바꿈태그 <br>과 <br/>의 차이
“안녕, 친구하지 않을래?” 라는 텍스트를 표시하고 싶어서 html 파일을 만들고 아래와 같이 썼습니다. <p> 태그를 이용하여 텍스트를 감싸 주었습니다. <p>는 paragraph의 약자로 ‘문단’을 의미합니다. 더보기
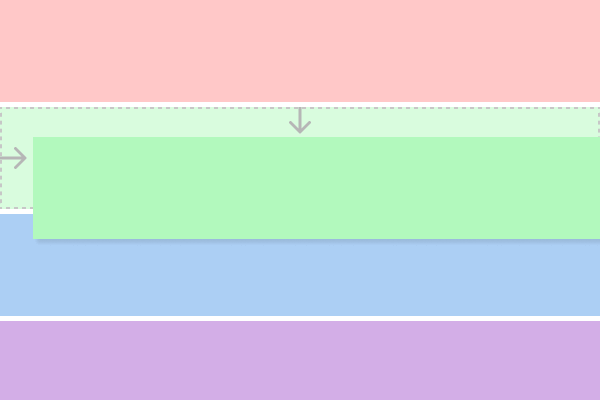
CSS position 속성으로 div 위에 div 겹치기
기획전 페이지 마크업을 해 두었는데 일부 기획전에 마감 처리를 해야 해서, div 위에 div를 겹쳐 올리는 방식으로 조기 마감을 표현해 보기로 했어요. CSS position 더보기