최근에 회사에서 삼* 브랜드 기업과 서비스 제휴를 맺어 카시트 클리닝을 신청하는 고객용 랜딩 페이지를 제작했습니다. 디자인 컨펌을 하고 퍼블리싱을 진행하는 김에 css를 사용하며 몇가지를 함께 정리해 두었어요. 어렵지 않지만 막상 하려면 기억이 가물가물한… 그러다가 검색해서 코드를 보고나면 ‘맞다, 이거였지!’ 하는 css 코드 몇가지를 이번주에 블로그에 정리해 두려고 합니다. (나님 부지런해져랏!)
스크롤과 상관없이 div 하단에 고정시키는 방법
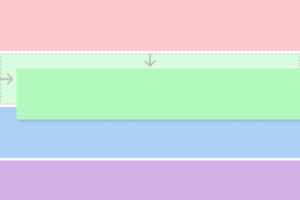
신청하기 랜딩 페이지의 시안은 아래와 같습니다. 가장 먼저 타이틀이 보여지고 스크롤을 아래로 내리면 상세페이지를 확인할 수 있어요. 그리고 서비스가 마음에 들어 신청을 하고 싶다면 ‘신청하기’ 버튼을 클릭하면 됩니다.

상세페이지가 꽤 길어서 신청하기 버튼을 상세페이지 아래에 둔다면 스크롤을 많이 내려야 합니다. 그렇게 되면 사용자의 편의성도 떨어지고, 자연스럽게 신청자도 줄어들 것이라고 판단하였습니다. 때문에 신청하기 버튼을 스크롤과 상관 없이 계속 하단에 노출하여 어느 위치에 있든지 누르기 쉬운 구조로 계획하였어요.

보통 모바일 기반 페이지의 버튼 부분이나 푸터 영역을 이런식으로 많이 사용하는데, div 또는 footer를 하단에 고정시키고 싶다면 position 태그를 이용하면 쉽습니다. 물론 이 외에도 다양한 방식이 있겠지만 개인적으로 가장 익숙한 방식이라 애용하고 있어요.
.btn_area {
position: fixed; /* 이 부분을 고정 */
bottom: 0; /* 하단에 여백 없이 */
width: 100%; /* 가로 사이즈를 브라우저에 가득 채움 */
}사용자의 편의를 위해! 클릭을 유도하고 싶은 버튼이 있다면! position: fixed를 이용하여 해당 영역을 고정해 보세요.