My main browser is Chrome, and to open Developer Tools in the Chrome browser, click "More Tools > Developer Tools" or type "option + command + i" as a shortcut.
But this time, I needed to check the source of something I was doing in the Chrome browser while logged in... so I opened the safari browser that comes pre-installed on my Mac... and no matter how hard I looked, I couldn't find the developer tools🫠 I panicked, but after some hard searching, I figured out the path to the developer tools. I thought I'd write a post about it for those of you who want to use the developer tools in the safari browser like I did.
Setting up the Safari browser developer tools
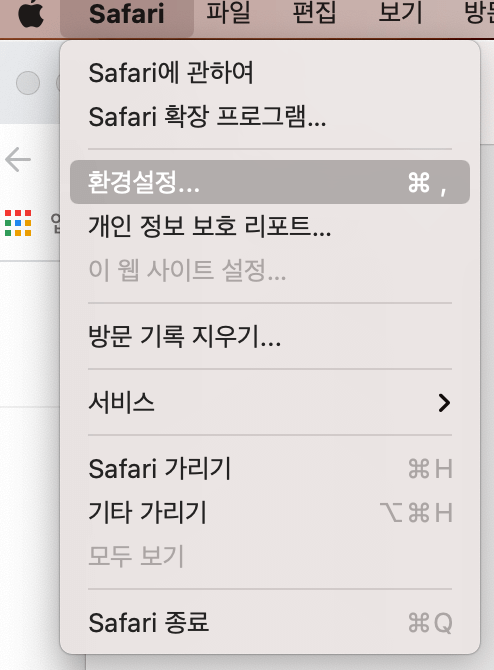
The first thing you need to do is launch the Safari browser. Then click Safari > Preferences in the top right corner. The shortcut is "Command + ,(comma)".

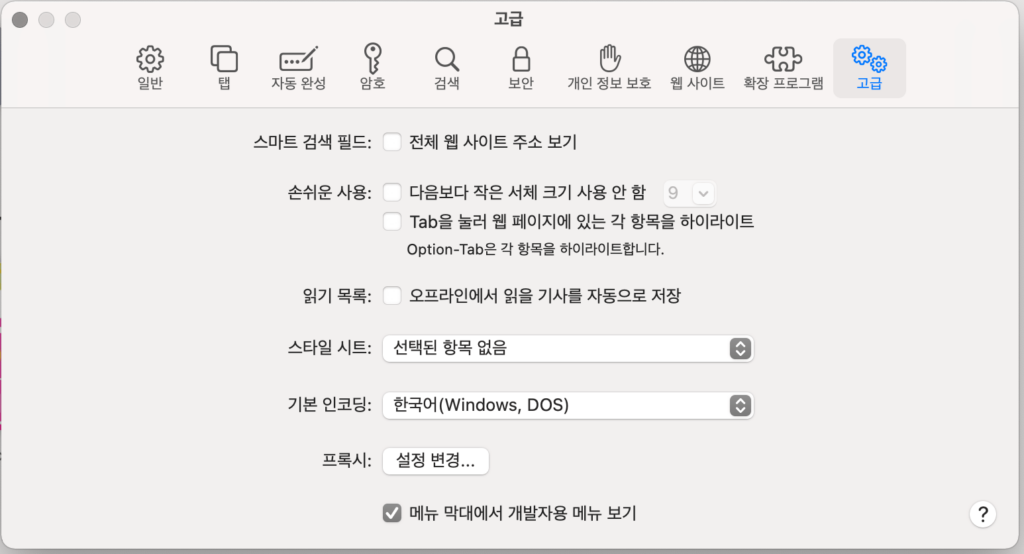
In the Preferences window, go to the Advanced tab at the very end. At the bottom, you'll find the "Show developer menus in the menu bar" option. Check the box, then close the Preferences window.

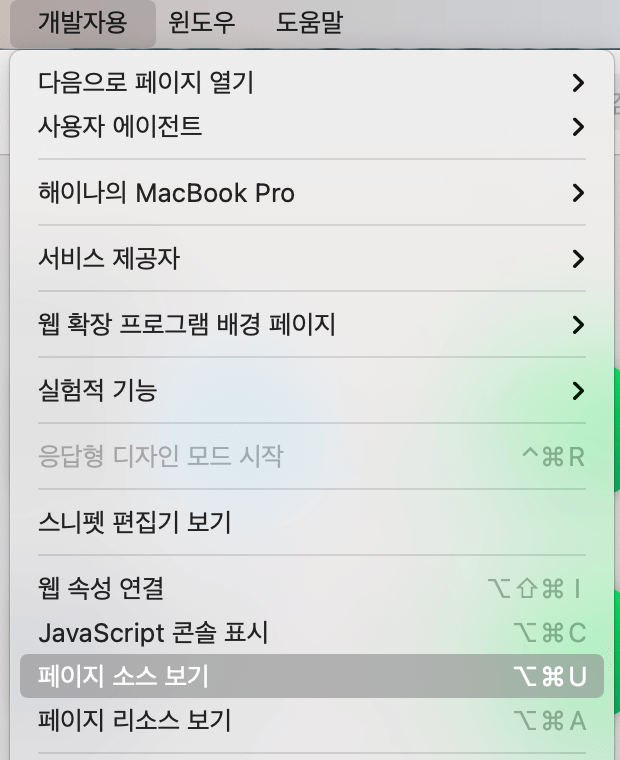
You can now see the "For Developers" menu in the top menu bar.

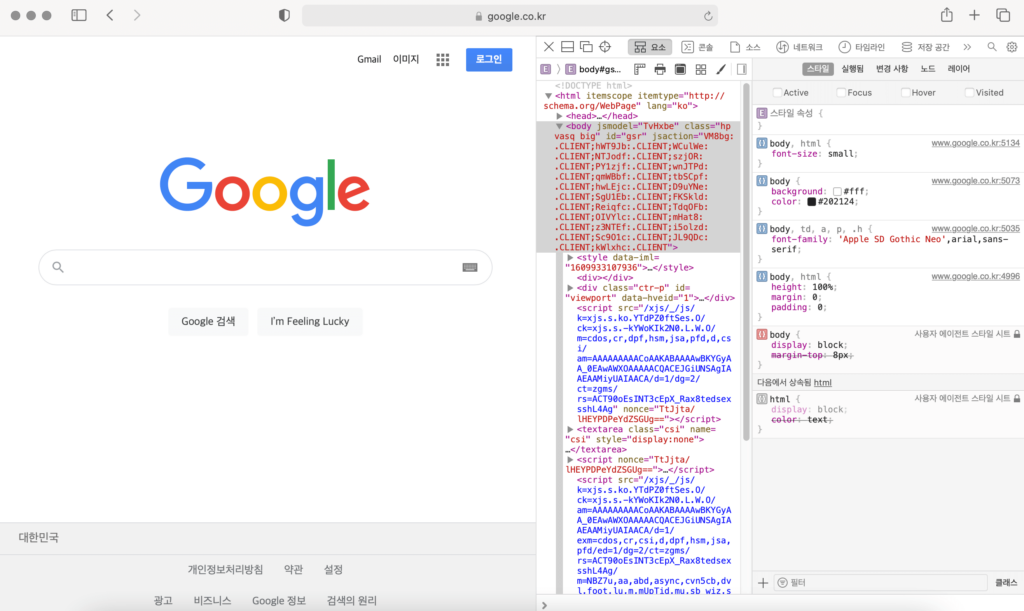
The page source view allowed me to open the developer tools and finish what I was doing.

I think I've been using only the Chrome browser for about a year, except when I installed the Naver Whale browser out of curiosity the other day, so I felt awkward because the layout was a little different, but... What can I say, I think Safari is prettier than Chrome🥰 (huh?).
I'll have to try the safari browser from time to time 😀 .
