I've marked up the showcase page, but some of the showcases need finishing touches, so I decided to stack a div on top of a div to show an early finish, which is easy to do with the CSS position property.
Understanding the CSS position property
Understanding position
The position attribute is what you use when you want to position an element out of the flow of your post. The value you give to position determines the criteria for positioning. Let's take a look at the position attribute in more detail.
- static : Position the element according to the normal document flow. (Default) The top, right, bottom, left, and z-index properties have no effect.
- relative: places the element according to the normal document flow, but offsets it according to the values of top, right, bottom, and left relative to itself.
- absolute : Removes the element from the normal document flow. It does not allocate space in the page layout; instead, it makes a relative placement based on the closest parent element. The final position is specified by the values top, right, bottom, and left.
- fixed : Remove from normal document flow. This is a fixed placement relative to the browser screen.
- sticky: The element is placed in its original position (in this case, the same as static), and then when the browser scrolls to a predetermined position, it is fixed and positioned from then on, like fixed. By default, elements are positioned according to the normal document flow.
For the purposes of this post, we'll be using relative and absolute for div overlapping. If you want to know more about each position property value, check out this Link (click)for more information.
Basic principles of div overlapping
The basic principle of overlapping divs is as follows.
<div style="position: relative;">
<div style="position: absolute;">
</div>
<div>From now on, we'll refer to the div below as the parent div, and the div overlapping it as the child div. We can do this by giving the parent div the position: relative; attribute and the child div the position: absolute; attribute. Let's look at an example to see how this works.
Examples of using div overlap
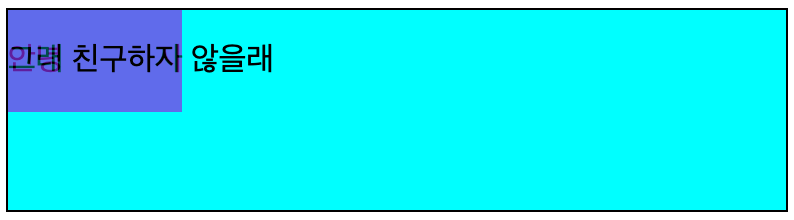
Inside the parent div is the text "Hi, do you want to be friends" and inside the child div is the text "Yes, let's be friends". To identify the boundaries, the parent div has an aqua background color and a black border. The child div has a blue-violet background color and is given transparency so you can see where the text overlaps.
<!-- 부모 div -->
<div style="position: relative; height: 100px; border: 1px solid black; background-color: aqua;">
<!-- 자식 div -->
<div style="position: absolute; background-color: blueviolet; opacity: 0.7;">
<p>Okay, let's be friends.</p>
</div>
<p style="color: black;"> Hi, I'm not going to be your friend </p>
</div>If you give the position tag attributes relative and absolute, respectively, you'll see the text overlap as shown below.

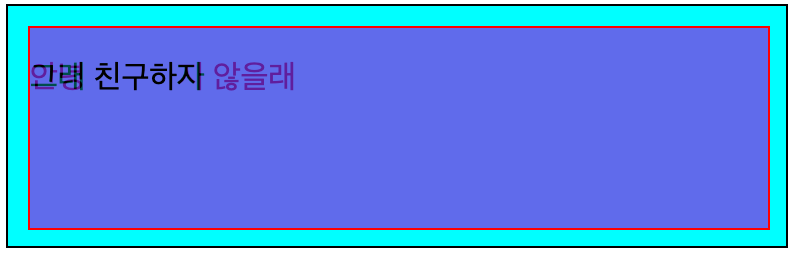
I want the child div to be visible while maintaining a certain distance from the parent div border. I used the padding tag on the parent div to set the internal margins, and then created a new div and moved the position: relative;. The boundaries of the newly parented div can be seen by the red border.
<!-- 원래 부모였던 div -->
<div style="padding: 10px; height: 100px; border: 1px solid black; background-color: aqua;">
<!-- 새롭게 부모가 된 div -->
<div style="position: relative; border: 1px solid red; width: 100%; height: 100%;">
<!-- 자식 div -->
<div style="position: absolute; background-color: blueviolet; opacity: 0.7; width: 100%; height: 100%;">
<p>Okay, let's be friends.</p>
</div>
<p style="color:black;"> Hi, I'm not going to be your friend </p>
</div>
</div>I ended up with the design below.

The reason for creating a new parent div is to recognize the padding value of the existing parent div. The CSS position relative and absolute properties allow you to quickly and easily put a div on top of a div, which is really useful, and I have a feeling I'll be using it a lot in the future (!).
