기획전 페이지 마크업을 해 두었는데 일부 기획전에 마감 처리를 해야 해서, div 위에 div를 겹쳐 올리는 방식으로 조기 마감을 표현해 보기로 했어요. CSS position 속성을 이용하면 손쉽게 처리할 수 있습니다.
CSS position 속성 알아보기
position 이해
position 속성은 글의 흐름에서 벗어나 요소를 자유롭게 배치하고 싶을 때 사용하는 속성입니다. position에 어떤 속성값을 주느냐에 따라 위치를 정하는 기준이 달라집니다. position 속성값에 대해서 더 알아봅시다.
- static : 요소를 일반적인 문서 흐름에 따라 배치합니다. (기본값) top, right, bottom, left, z-index 속성이 아무런 영향도 주지 않습니다.
- relative : 요소를 일반적인 문서 흐름에 따라 배치하지만, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용합니다.
- absolute : 요소를 일반적인 문서 흐름에서 제거합니다. 페이지 레이아웃에 공간 배정도 하지 않습니다. 대신 가장 가까운 부모 요소를 기준으로 상대 배치를 합니다. 최종 위치는 top, right, bottom, left 값이 지정합니다.
- fixed : 일반적인 문서 흐름에서 제거합니다. 브라우저 화면을 기준으로 고정된 배치입니다.
- sticky : 원래 위치에 배치되어 있다가 (이 때는 static과 같음) 정해진 위치에 브라우저가 스크롤 되면 그 때부터는 fixed처럼 고정되어 배치됩니다. 기본적으로는 요소가 일반적인 문서 흐름에 따라 배치되어 있습니다.
이번 포스팅의 목적인 div 겹치기에서는 relative와 absolute를 사용할 거예요. 각 position 속성값을 더 자세하게 알고 싶다면 이 링크(클릭)를 참고해 주세요.
div 겹치는 기본 원리
div를 겹치는 기본 원리는 아래와 같습니다.
<div style="position: relative;">
<div style="position: absolute;">
</div>
<div>이제부터 아래의 div를 부모 div라고 하고, 위에 겹쳐지는 div를 자식 div라고 지칭하겠습니다. 부모 div에 position: relative; 속성을 주고 자식 div에 position: absolute; 속성을 주는 방법입니다. 활용 예제를 통해서 더 자세히 알아 봅시다.
div 겹치기 활용 예제
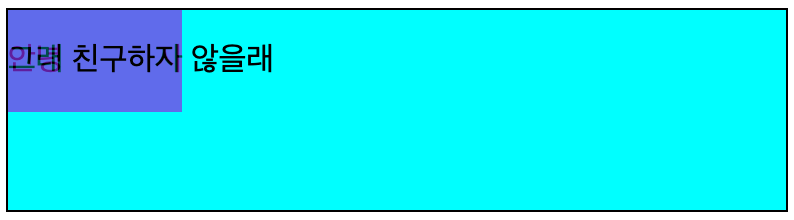
부모 div 안에는 “안녕 친구하지 않을래”라는 텍스트가 있고, 자식 div 안에는 “그래 친구하자” 라는 텍스트가 있습니다. 경계를 확인하기 위해 부모 div에는 아쿠아 배경 색상과 검정 테두리를 주었어요. 자식 div의 경계는 블루 바이올렛 배경 색상으로 알 수 있으며, 투명도를 주어 글씨가 겹치는 부분을 확인할 수 있도록 처리했습니다.
<!-- 부모 div -->
<div style="position: relative; height: 100px; border: 1px solid black; background-color: aqua;">
<!-- 자식 div -->
<div style="position: absolute; background-color: blueviolet; opacity: 0.7;">
<p>그래 친구하자</p>
</div>
<p style="color: black;"> 안녕 친구하지 않을래 </p>
</div>각각 position 태그 속성을 relative와 absolute로 주면 아래와 같이 글씨가 겹치는 것을 확인할 수 있습니다.

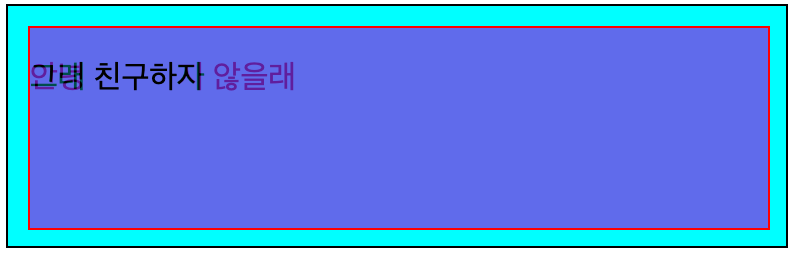
저는 부모 div 테두리에서 일정 간격을 유지한 채로 자식 div가 보여지길 원합니다. 부모 div에 padding 태그를 사용하여 내부 여백을 설정해 주었습니다. 그리고 새로운 div를 만들어서 position: relative; 를 이동시켰습니다. 새롭게 부모가 된 div의 경계는 붉은색 테두리로 확인할 수 있습니다.
<!-- 원래 부모였던 div -->
<div style="padding: 10px; height: 100px; border: 1px solid black; background-color: aqua;">
<!-- 새롭게 부모가 된 div -->
<div style="position: relative; border: 1px solid red; width: 100%; height: 100%;">
<!-- 자식 div -->
<div style="position: absolute; background-color: blueviolet; opacity: 0.7; width: 100%; height: 100%;">
<p>그래 친구하자</p>
</div>
<p style="color:black;"> 안녕 친구하지 않을래 </p>
</div>
</div>그랬더니 아래와 같은 디자인이 완성되었습니다.

새로운 부모 div를 만든 이유는 기존의 부모 div가 가지는 padding값을 인식하게 하기 위해서입니다. CSS position relative와 absolute 속성을 이용하면 손쉽고 빠르게 div 위에 div를 올릴 수 있으니 정말 유용해요. 앞으로도 자주 이용할 것 같은 느낌적 느낌(!)이 드네요.
