출근해서 한참 업무를 하고 있는데 슬랙 알림이 울렸습니다.

궁금한 건 절대 못 참는 저에게 이런 미션을 주다니요. (조상님도 고치지 못하는 이노무 해결병…-_-) 사이트 링크가 있으면 브라우저 개발자 도구로 쉽게 찾을 수 있을 터인데 제공된 소스는 이미지 뿐입니다. 폰트 사이트에서 일일이 폰트를 대조해보는 방법도 있겠지만, 이럴 때에는 이미지로 폰트를 찾아주는 사이트의 도움을 받으면 편리합니다.
이미지로 한글 폰트 찾기
산돌고딕 사이트 이용
이미지로 한글 폰트를 찾고 싶을 때는 산돌고딕 사이트를 이용하면 됩니다. 아래 링크를 클릭하면 해당 페이지로 이동합니다.
https://www.sandollcloud.com/#schpop
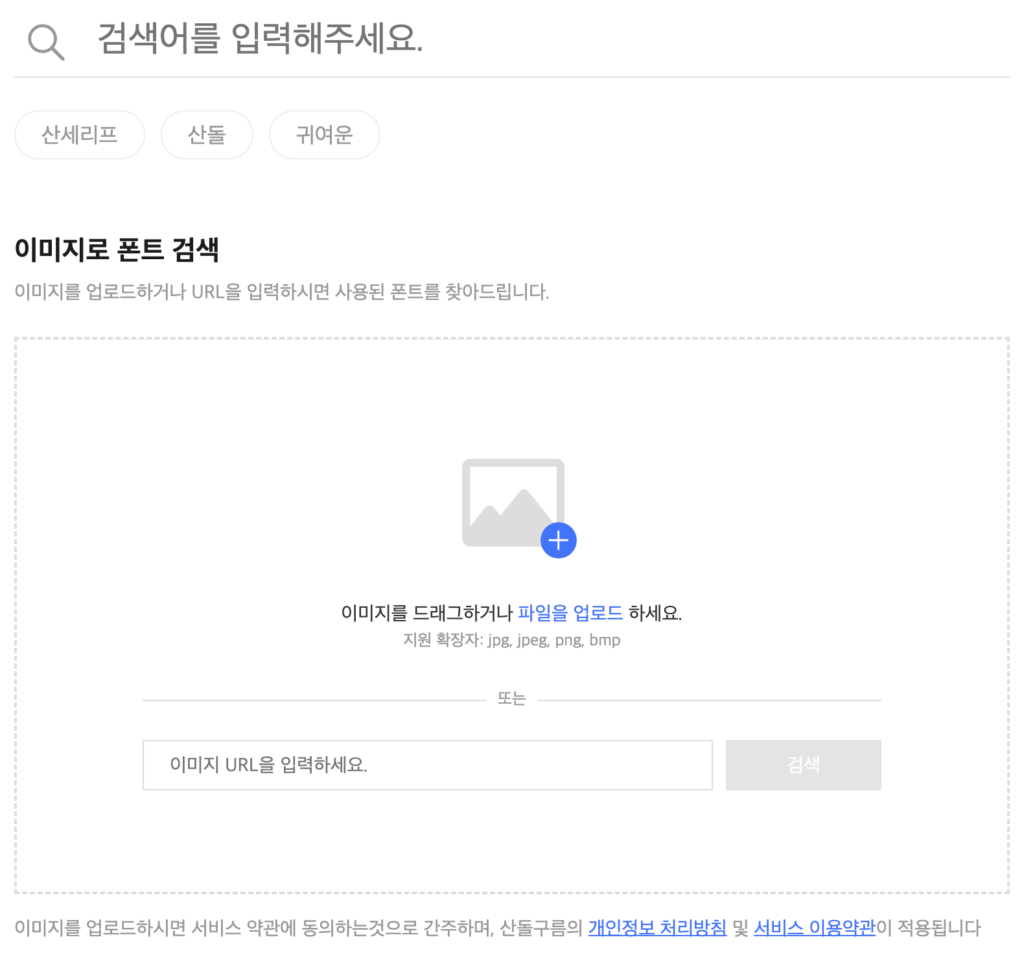
화면에 보이는 네모 박스 안에 이미지를 드래그 해서 가져다 놓거나, 파일을 업로드하세요. 이미지 url을 입력하는 방법도 있습니다.

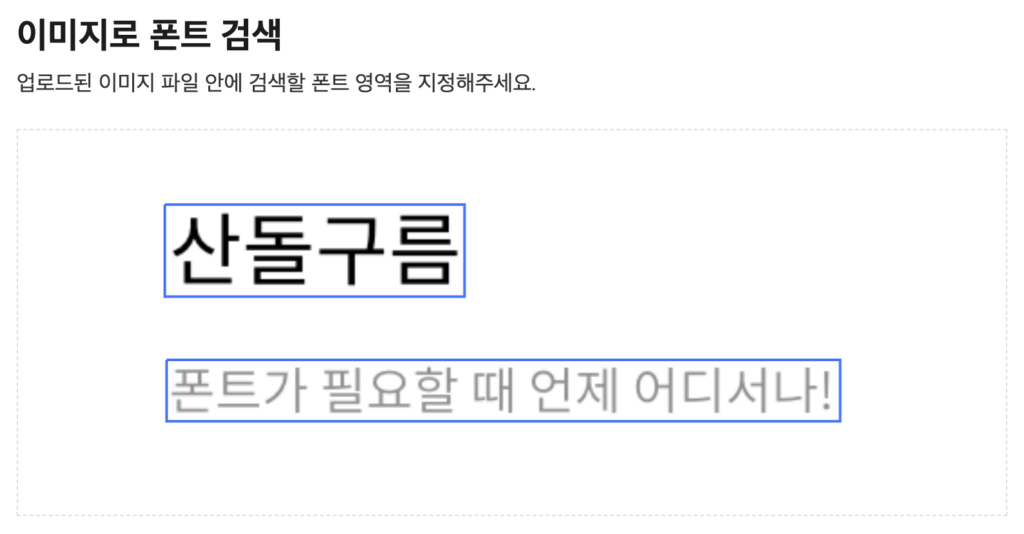
이미지를 업로드하면 해당 이미지가 보여지며, 찾고 싶은 폰트 영역을 지정하라고 합니다. 영역을 선택하면 폰트 찾기가 시작됩니다.

비슷한 폰트 목록을 보여주는데, 이 중에서 폰트를 비교해보고 찾을 수 있어요.

이미지로 영문 폰트 찾기
영문 폰트의 경우, 개인적으로 사용하는 사이트는 아래 두 군데입니다.
WhatTheFont
많은 양의 영문 폰트 정보를 보유하고 있으며, 역시 이미지로 폰트 찾기가 가능합니다.
https://www.myfonts.com/pages/whatthefont
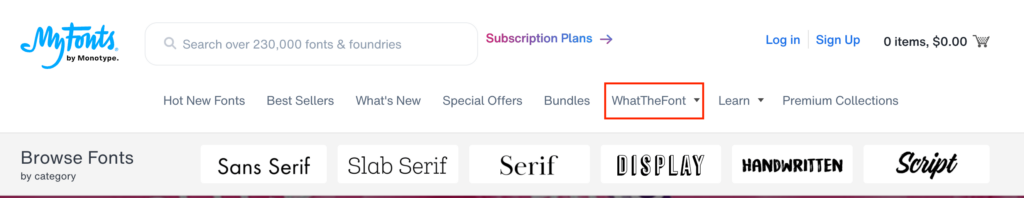
메뉴에서 WhatTheFont 라고 되어 있는 부분을 클릭하세요.

찾고 싶은 이미지를 업로드합니다.

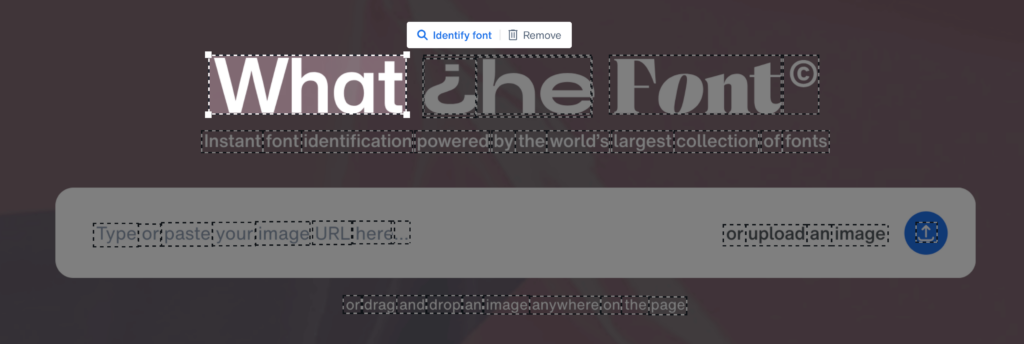
산돌구름 한글 폰트 찾기 사이트와 마찬가지로 찾고 싶은 폰트 영역을 지정해주어야 합니다. 선택 후 Identify font 텍스트를 클릭하세요.

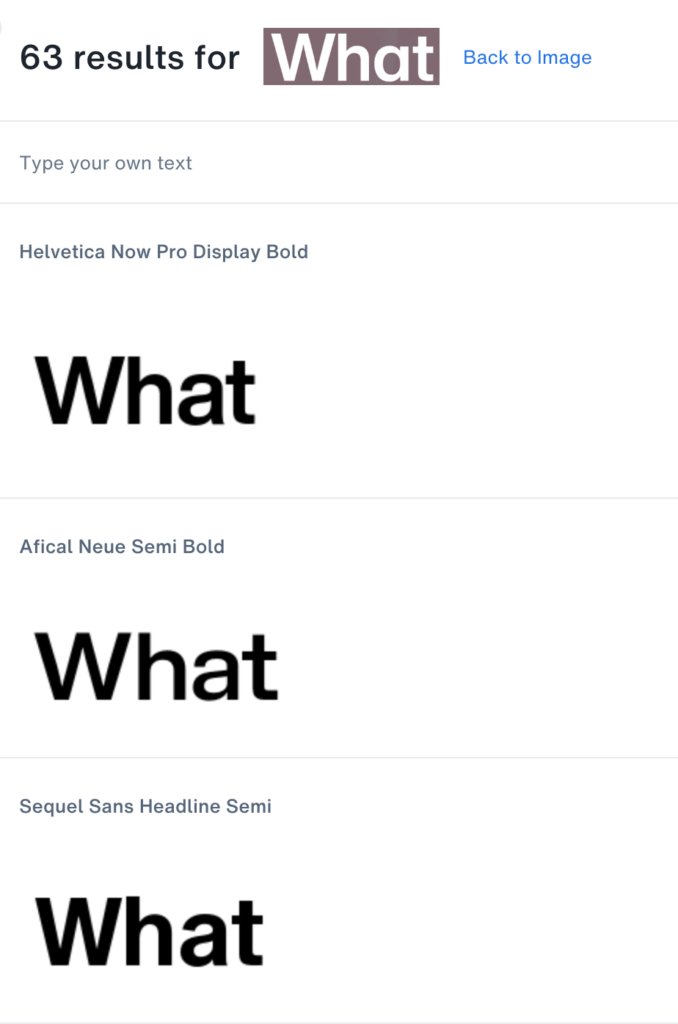
결과 리스트를 보고 찾고 있는 폰트의 모양과 비교해서 동일한 것을 찾습니다.

Adobe Fonts
영문폰트 찾기 두번째 사이트는 디자이너라면 모를 수가 없는 어도비(adobe) 입니다. 어도비 폰트 사이트에서도 이미지로 폰트를 찾는 서비스를 제공하고 있는데요.
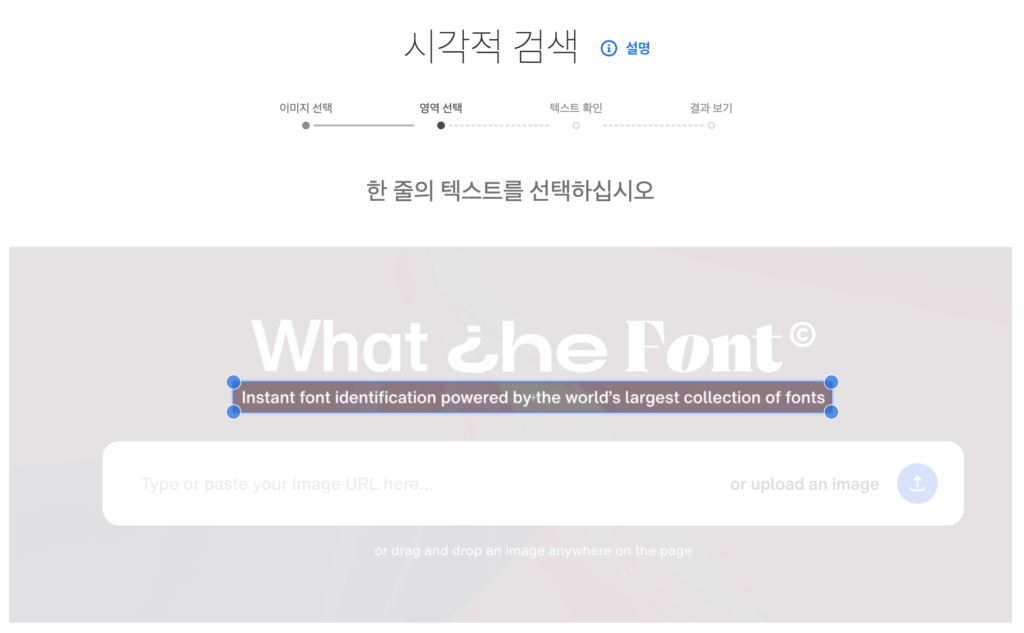
폰트를 찾는 영역에서 이미지로 검색 버튼을 클릭하고, 해당 이미지를 업로드하세요.

이미지 업로드를 마치면 찾고 싶은 영역을 직접 선택합니다. 선택 후 우측에 있는 ‘다음 단계 >’ 버튼을 누르세요.

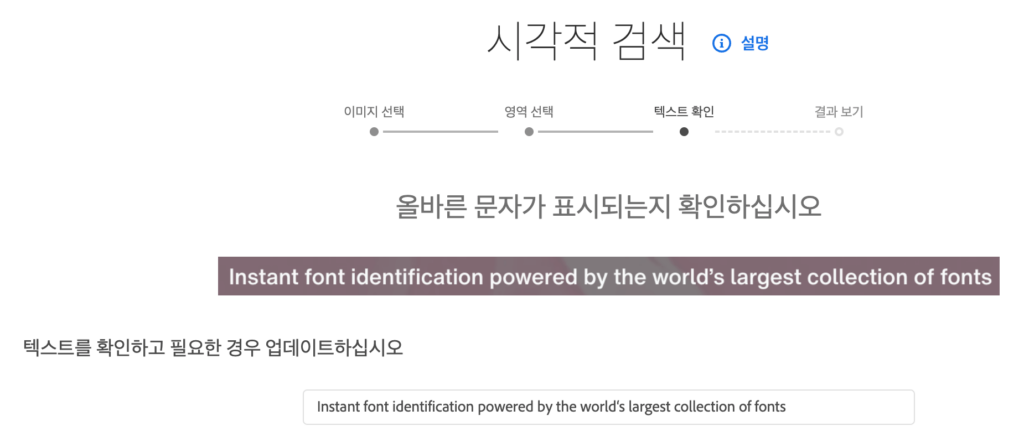
올바른 문자가 표시되는지 한 번 더 확인한 후에 ‘다음 단계>’ 버튼을 클릭합니다.

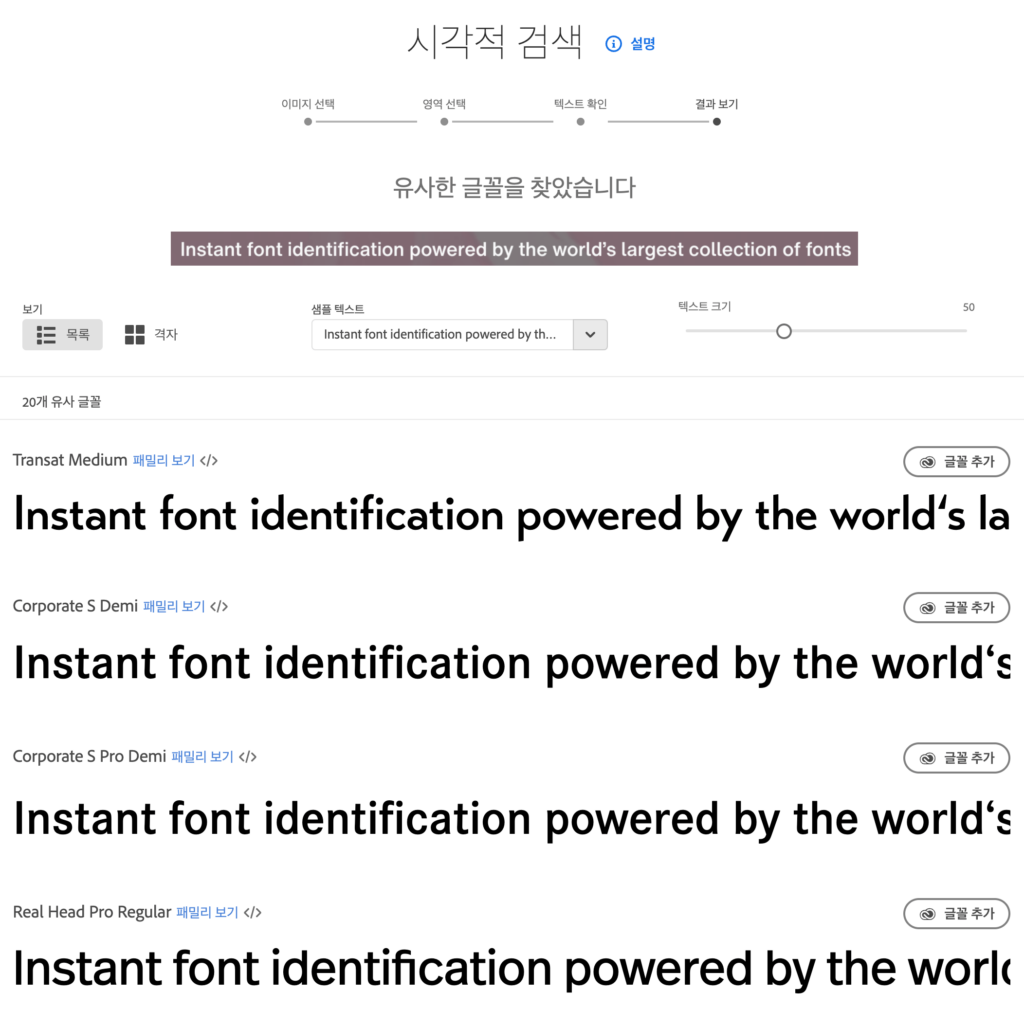
유사한 글꼴 리스트를 보여줍니다. 어도비 같은 경우에는 어도비 제품(포토샵, 일러스트 등)과 연동하여 글꼴 추가를 할 수 있기 때문에 디자이너에게 좀 더 유용한 부분이 있습니다.

당연한 거지만 찾고 싶은 폰트 이미지는 되도록이면 선명한 것을 준비하는 것이 좋습니다. 이 포스팅이 이미지를 이용해서 폰트를 찾고 싶은 분들께 도움이 되었으면 하는 바람입니다. 폰트를 찾는 또 다른 방법이 있다면 댓글로 남겨 주셔도 좋아요!