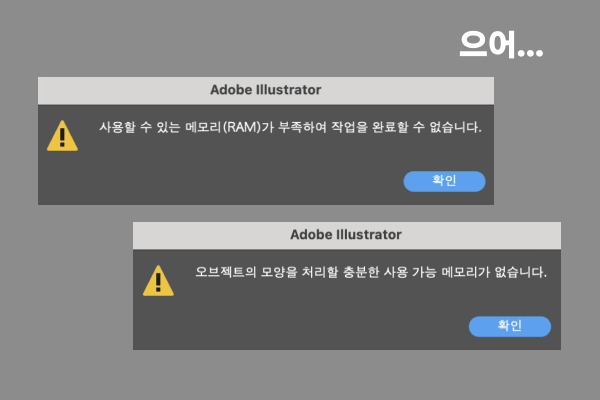
어도비 일러스트레이터(Adobe Illustrator)를 열고 A4 양면 전단 작업을 하고 있는데 갑자기 메모리가 부족하여 작업을 완료할 수 없다는 메세지가 떴습니다. 사용할 수 있는 메모리(RAM)가 부족하여 더보기
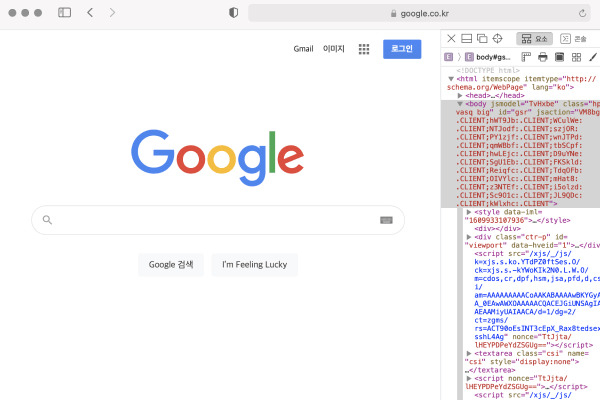
사파리(Safari) 브라우저에서 개발자 도구 사용하기
저는 주로 사용하는 브라우저가 크롬이며, 크롬 브라우저에서 개발자 도구를 열고 싶으면 “도구 더보기 > 개발자 도구”를 클릭하거나 단축키로 “option + command + i”를 입력합니다. 더보기
줄바꿈태그 <br>과 <br/>의 차이
“안녕, 친구하지 않을래?” 라는 텍스트를 표시하고 싶어서 html 파일을 만들고 아래와 같이 썼습니다. <p> 태그를 이용하여 텍스트를 감싸 주었습니다. <p>는 paragraph의 약자로 ‘문단’을 의미합니다. 더보기