저는 주로 사용하는 브라우저가 크롬이며, 크롬 브라우저에서 개발자 도구를 열고 싶으면 “도구 더보기 > 개발자 도구”를 클릭하거나 단축키로 “option + command + i”를 입력합니다.
그런데 이번에 크롬 브라우저에서 로그인 상태로 하던 작업을 그대로 유지한 채로 로그아웃 상태의 소스를 확인해야 하는 일이 생겼습니다. 그래서 맥에 기본으로 설치되어 있던 사파리(safari) 브라우저를 열었는데… 아무리 찾아도 개발자 도구가 보이지 않았어요🫠 당황했지만 열심히 찾아서 개발자 도구 경로를 알아냈습니다. 저처럼 사파리 브라우저에서 개발자 도구를 사용하고 싶은 분들을 위해 포스팅을 해 두려고 해요.
사파리 브라우저 개발자 도구 세팅하기
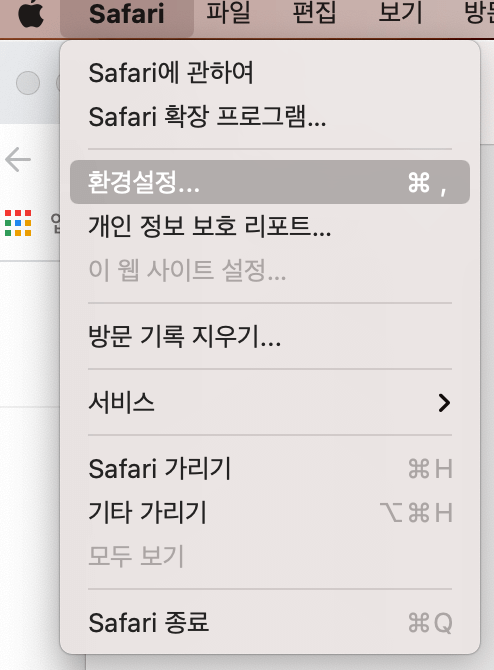
가장 먼저 사파리 브라우저를 실행하세요. 그 다음 우측 상단 Safari > 환경설정을 클릭합니다. 단축키는 “Command + ,(쉼표)” 입니다.

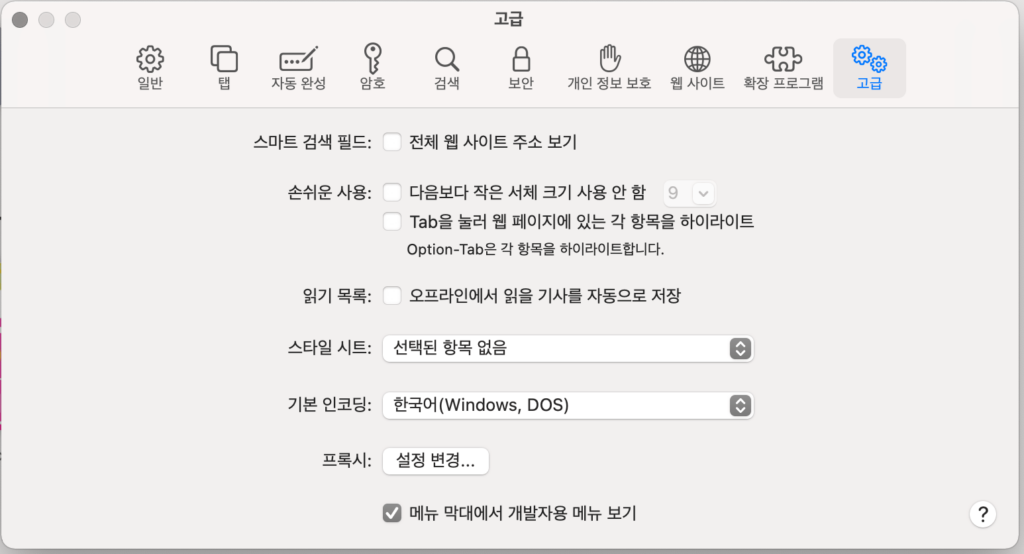
환경설정 창에서 맨 끝에 있는 고급 탭으로 이동합니다. 하단에 “메뉴 막대에서 개발자용 메뉴 보기” 옵션을 발견할 수 있을 거예요. 체크박스에 체크한 후에 환경설정 창을 닫습니다.

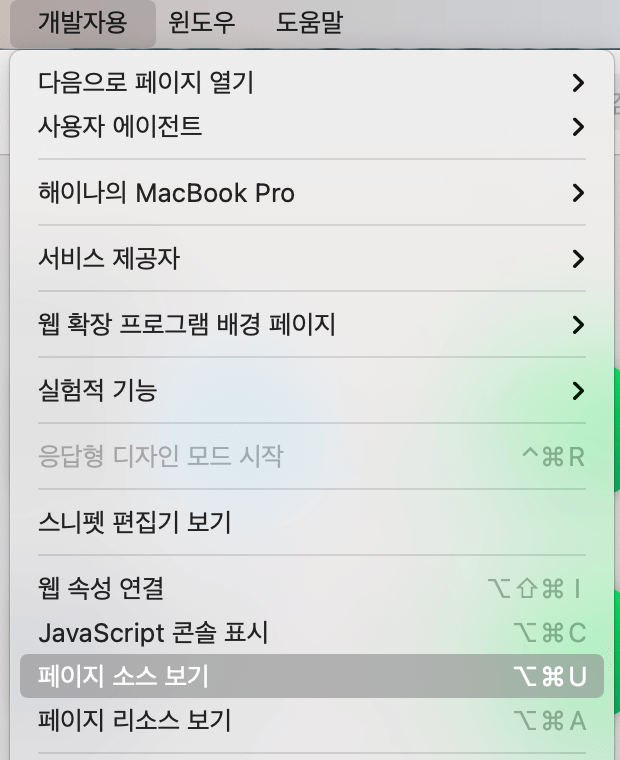
이제 상단 메뉴바에서 “개발자용” 메뉴를 확인할 수 있습니다.

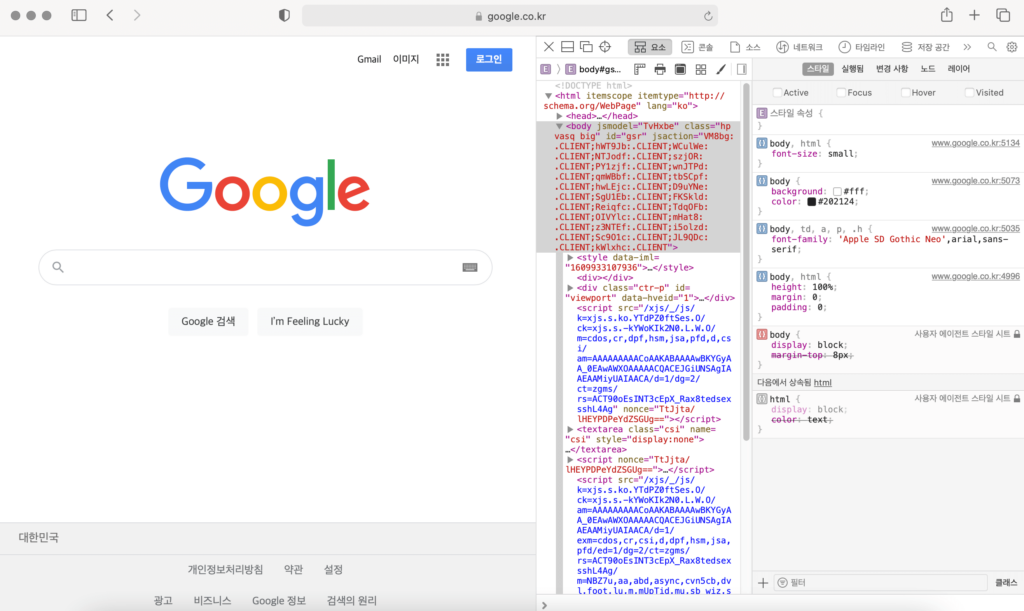
페이지 소스 보기를 통해 개발자 도구를 열고 진행하던 작업을 마무리 할 수 있었습니다.

얼마 전 호기심에 네이버 웨일 브라우저를 설치해서 구경했던 적을 제외하면, 근 일년간은 크롬 브라우저만 사용해왔던 것 같아요. 때문에 레이아웃이 조금 달라서 어색한 느낌이 들었지만… 뭐랄까, 사파리가 크롬보다 예쁜 거 같네요🥰 (응?)
앞으로는 사파리 브라우저도 가끔 이용해봐야겠어요 😀
