UX / UI 디자인을 하다 보면 커뮤니케이션을 위해 프로토타입 화면을 제작해야 하는 경우가 있습니다. 요즘은 디자인 툴인 피그마에서도 프로토타입 제작을 위한 여러가지 기능을 제공하고 있는데요. 오늘은 피그마를 이용해서 프로토타입 화면을 제작하는 방법에 대해서 배워 봅시다.
프로토타입 기본 구성
프로토타입 생성하기
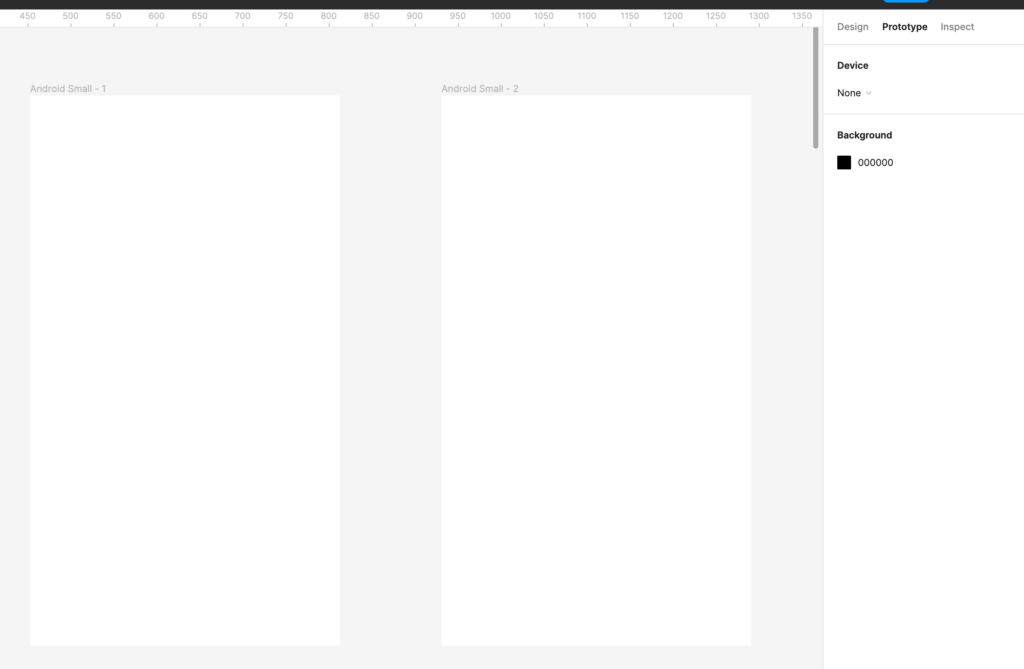
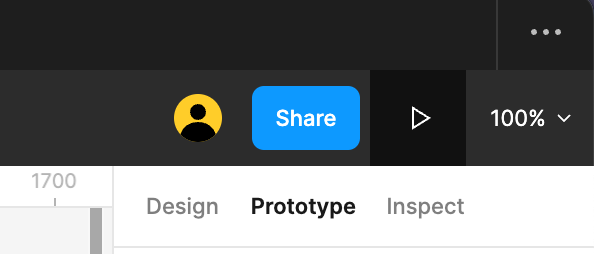
천리길도 한 걸음부터! 가장 먼저 프로토타입을 생성하는 방법부터 설명하겠습니다. 피그마 화면 우측에는 Design, Prototype, Inspect – 총 3개의 탭이 있습니다. 그 중에서 Prototype 탭을 선택해 주세요.

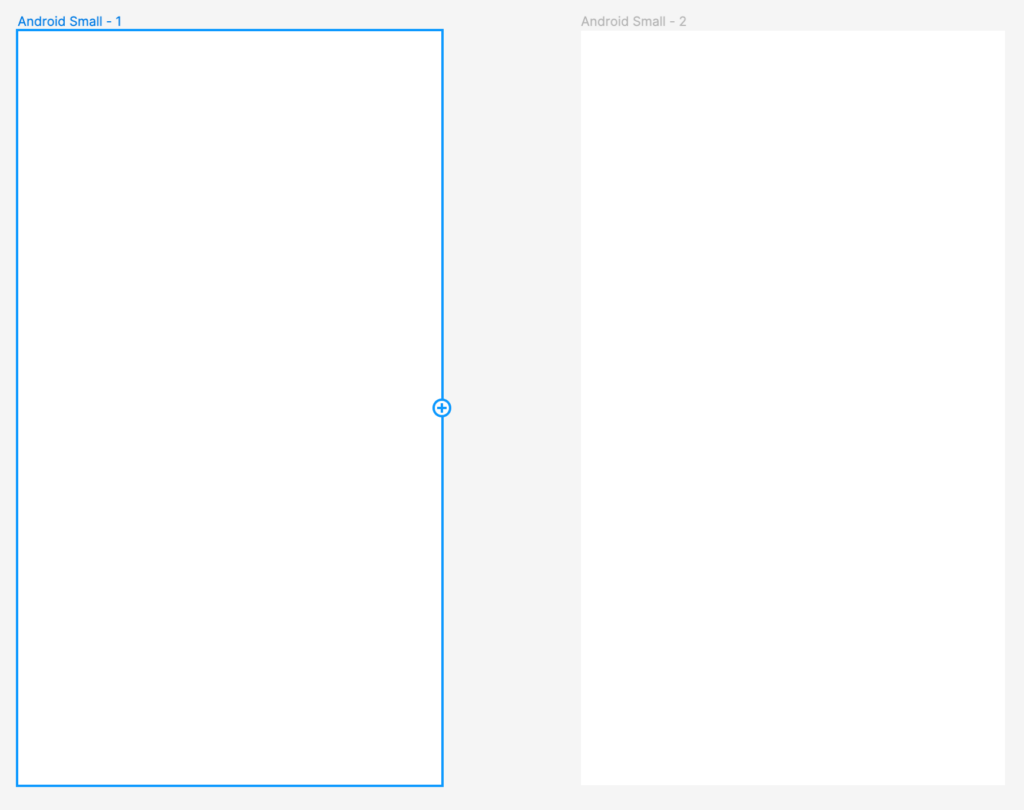
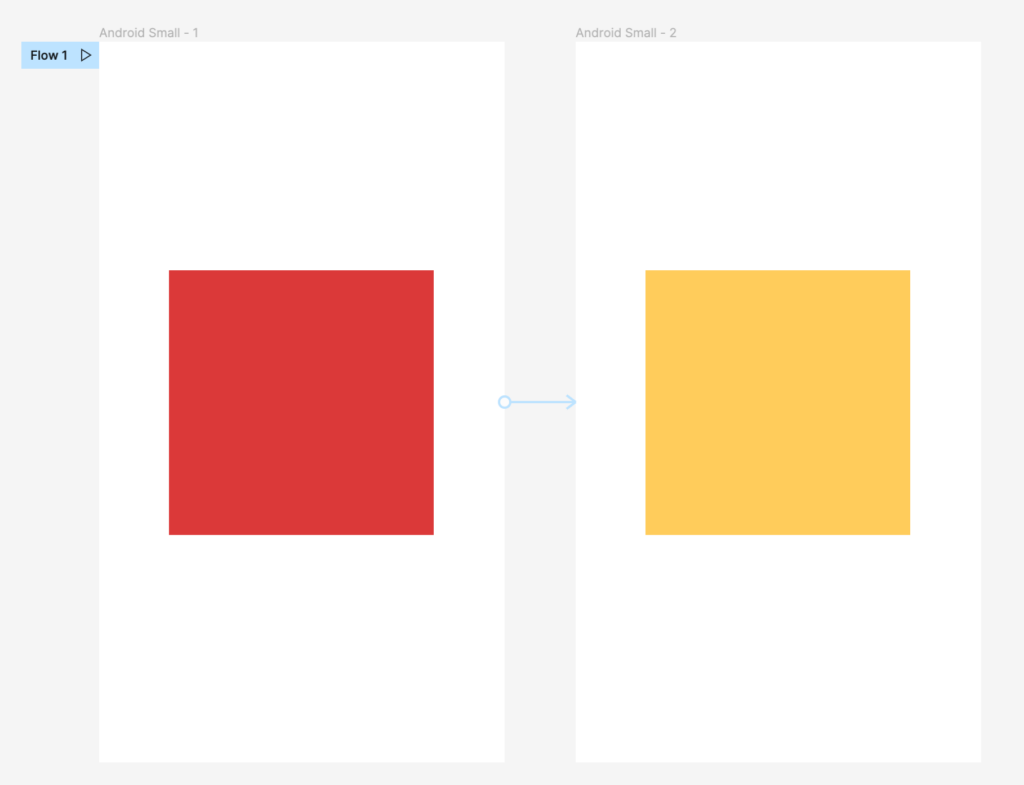
프레임 두개를 생성한 후에 Prototype 탭을 선택하고 첫번째 프레임에 마우스를 올리니 아래 이미지처럼 포인트가 표시되었습니다.

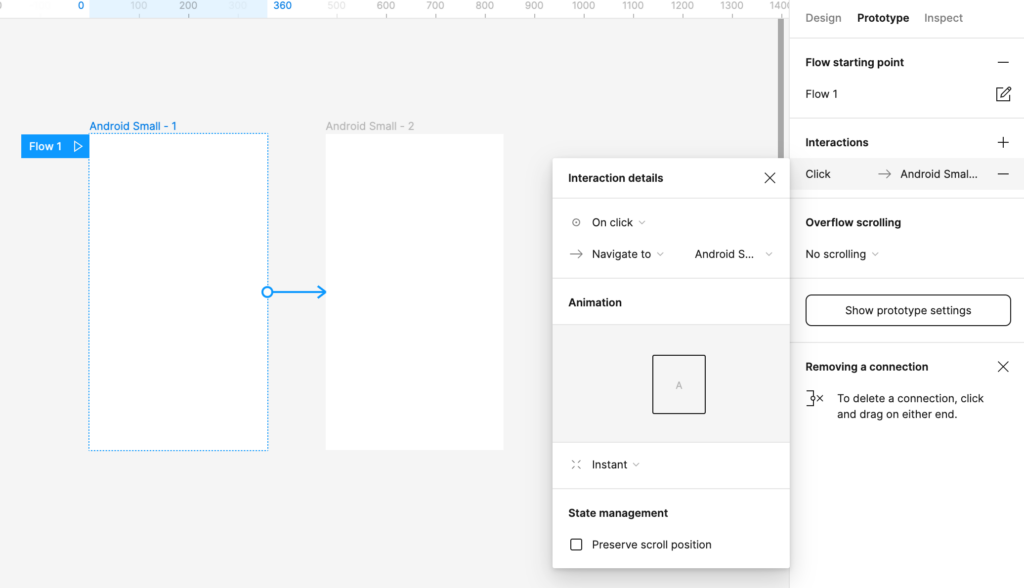
첫번째 프레임의 포인트에서 두번째 프레임으로 드래그를 하면 아래 이미지와 같이 화살표와 함께 Prototype 탭화면에 여러가지 항목들이 생긴 것을 확인할 수 있습니다.

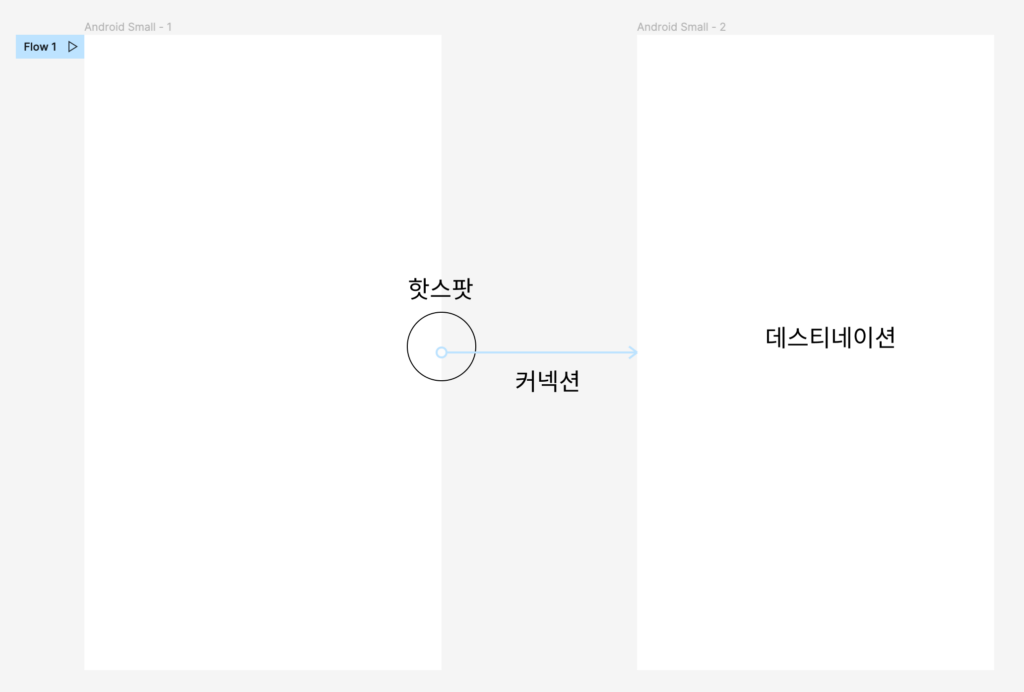
프로토타입 기본 요소 살펴보기
그럼 각 요소들에 대해서 좀 더 알아보도록 해요.

- 핫스팟 : 사용자의 인터렉션이 시작하는 위치
- 커넥션 : 두 프레임 사이의 에니메이션, 인터렉션을 연결하는 화살표
- 데스티네이션 : 변경된 결과 화면을 가리킴
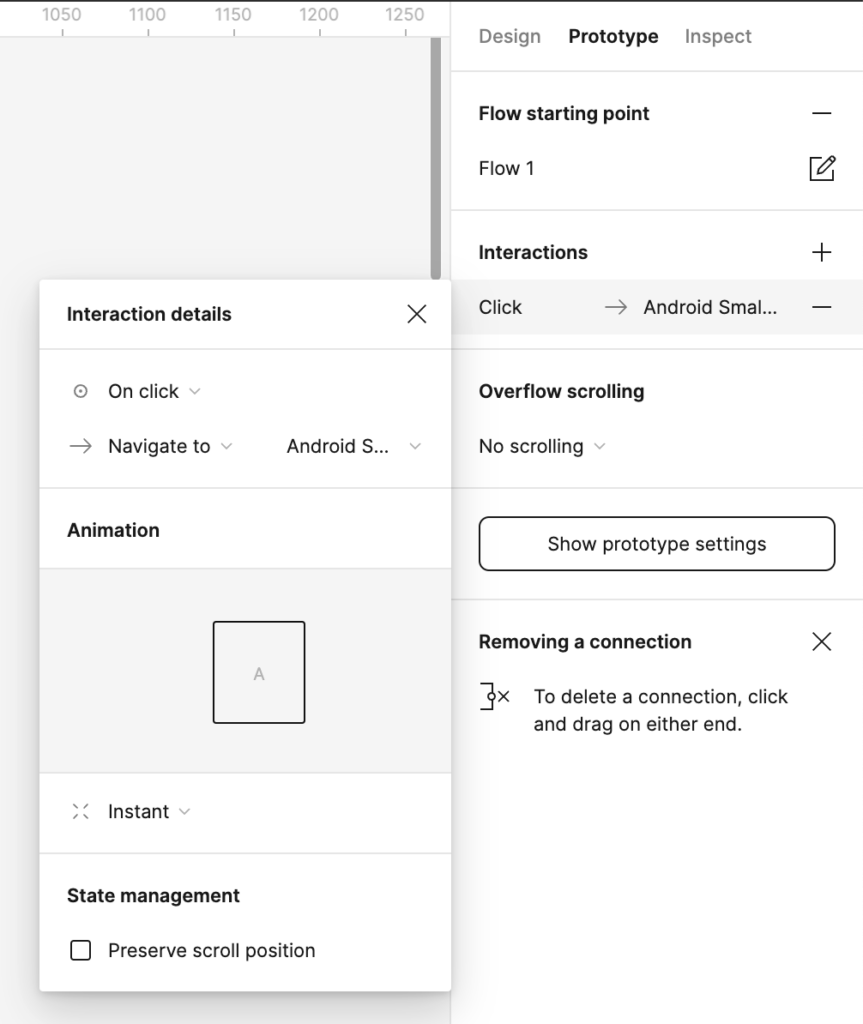
그리고 커넥션(화살표)을 선택하면 Prototype 화면에 다양한 옵션이 나타납니다.

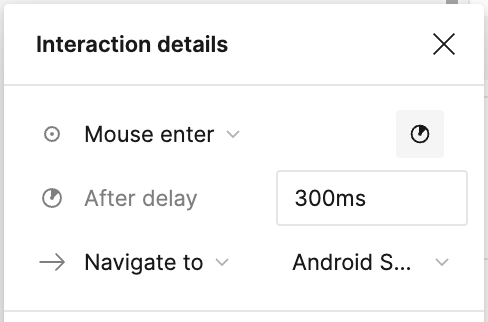
먼저 좌측의 Interaction detail 화면을 살펴보면, 위에서부터 순서대로 트리거 종류 – 액션 종류 – 종료 프레임 – 애니메이션 미리보기 – 애니메이션 설정 등의 순서로 구성되어 있습니다. 이 부분은 아래에서 좀 더 자세히 설명할 예정이니 여기에선 그냥 넘어가기로 해요.
프로토타입 패널 구성
우측의 Prototype 화면 메뉴를 살펴보면 아래와 같습니다.
- Flow starting point : 프로토타입이 연결된 화면의 흐름으로, 구분하기 쉽도록 이름을 변경할 수도 있고, 해당 flow만 따로 공유할 수도 있음
- Interaction : 클릭, 드래그 등의 입력요소를 결정하며, 여러개를 중첩으로 적용할 수도 있음
- Overflow scrolling : 가로 스크롤, 세로 스크롤 옵션을 선택
- Show prototype settings : 목업의 디바이스 종류와 배경 색상 등을 선택
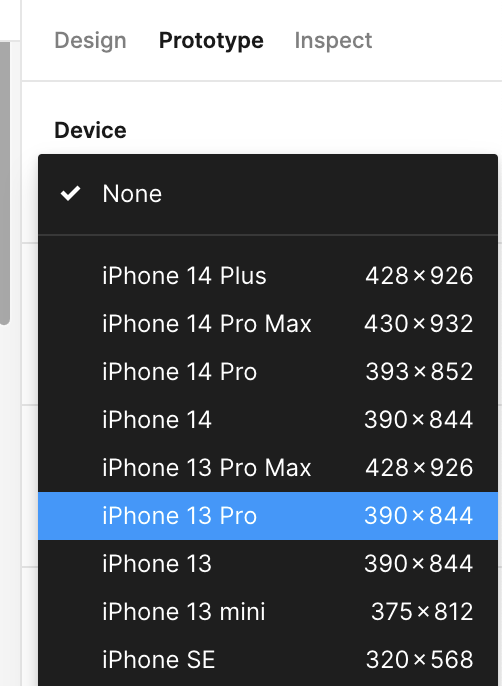
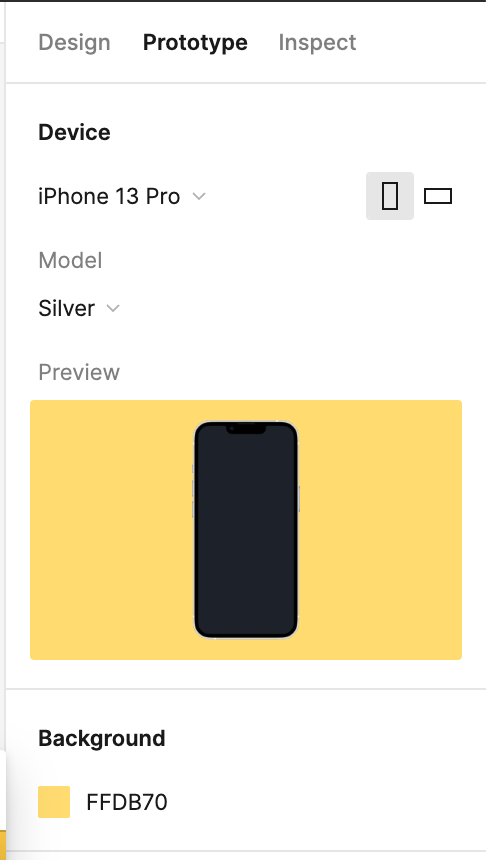
또 커넥션을 선택하지 않은 상태의 Prototype 탭에서는 디바이스 기기 종류와 배경 색상, 프로토타입 흐름들을 관리할 수 있어요. 디바이스의 기종을 선택하면 색상 등 세부 모델명도 지정이 가능하며, 목업 미리보기 화면도 확인이 가능합니다. (이걸 이렇게까지 해야하나 싶기도…?)


프로토타입 재생 방법
마지막으로 만든 프로토타입을 재생하고 싶다면 피그마 우측 상단의 Share 버튼 옆에 있는 재생 아이콘을 클릭하면 됩니다.

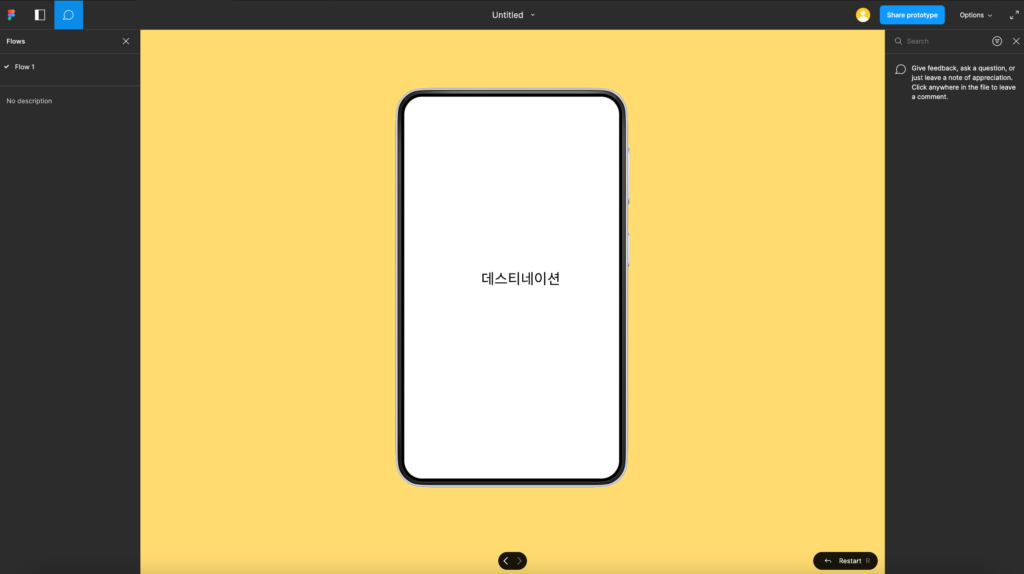
아이콘을 선택하면 아래와 같이 화면이 바뀌며 프로토타입 화면을 확인할 수 있습니다.

이 재생 화면에도 다양한 기능들이 있는데, 다음 포스팅에서 다루어 보기로 해요.
인터렉션 디테일
위에서 피그마의 기본 구성에 대해 알아보았다면 이제부터는 프로토타입 메뉴의 설정 옵션들에 대해서 하나씩 자세히 설명하려고 해요. 예제가 필요할 듯 하여 빨간색, 노란색 박스가 들어있는 화면 두개를 준비했습니다.

화살표 형태의 커넥션을 선택하면 인터렉션과 애니메이션을 설정할 수 있습니다. 먼저 Interaction details 부분에 대해서 살펴 볼까요?
인터렉션 트리거 설정
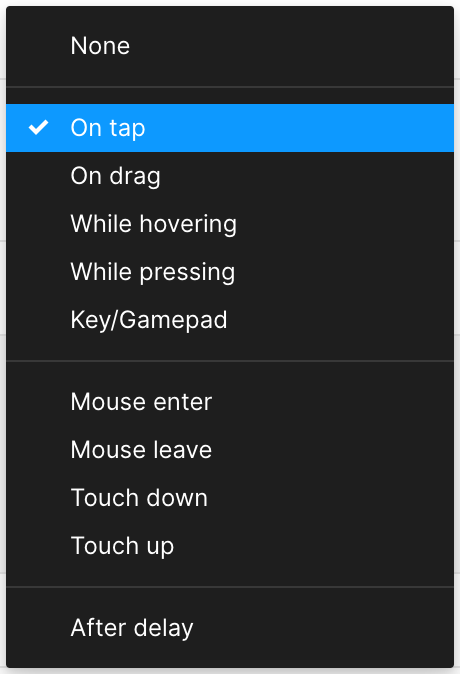
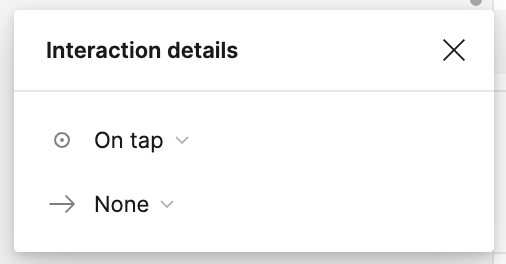
첫번째 On tap 이라고 되어 있는 부분은 ‘트리거’ 라고 불리는데, 이 곳에서 클릭, 드래그, 마우스 오버와 같은 트리거의 종류를 선택할 수 있습니다.

트리거 종류별 움직임은 아래와 같습니다.
- None : 아무런 액션 없음(그냥 넘어감)
- On tap : 탭(기본값, 가장 대표적)
- On drag : 드래그(가로, 세로 방향)
- While hovering : 마우스가 해당 컴포넌트 위에 위치했을 때
- While pressing : 마우스를 누르고 떼기 전까지의 액션
- Key/Gamepad : 키보드, 엑스박스 패드 등의 도구로 입력할 때
- Mouse enter : 마우스가 영역에 들어가는 순간
- Mouse leave : 마우스가 영역에서 벗어나는 순간
- Touch down : 마우스를 누르는 순간
- Touch up : 마우스에서 손을 떼는 순간
- After delay : 일정시간이 지난 뒤 화면이 자동으로 넘어감
Mouse enter 부터 Touch up 까지는 해당 트리거의 After delay를 추가로 설정할 수 있어요.

저는 일단 가장 대표적인 On tap으로 트리거를 두고 다음으로 넘어갔습니다.
프로토타입 액션 설정
다음은 Navigate to 라고 되어 있는 부분인데, 이것은 프레임이 이동할 때에 어떻게 바뀌고 나타나는지를 설정할 수 있는 ‘액션’ 기능입니다.

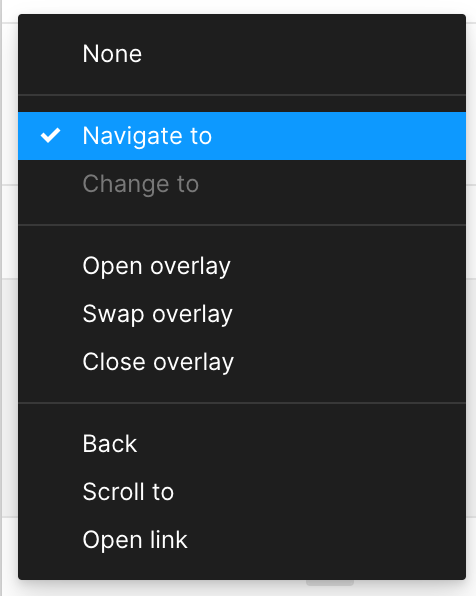
피그마 프로토파이의 ‘액션’ 종류에는 어떤 것들이 있는지 알아봅시다.
- None : 아무런 변화 없음
- Navigate to : 연결한 프레임으로 이동
- Change to : 베리언츠 내에서 연결했을 때 해당 컴포넌트로 바뀜 (현재 시점으로 내가 설정한 것은 베리언츠가 아니어서 비활성 상태로 표시되는 것 같다)
- Open overlay : 오버레이가 열림(모달 팝업 만들 때 사용)
- Swap overlay : 화면이 오버레이 프레임으로 바뀜
- Close overlay : 오버레이를 닫음
- Back : 맨 처음 프레임으로 돌아감
- Scroll to : 연결한 위치로 스크롤
- Open link : 외부 링크로 연결
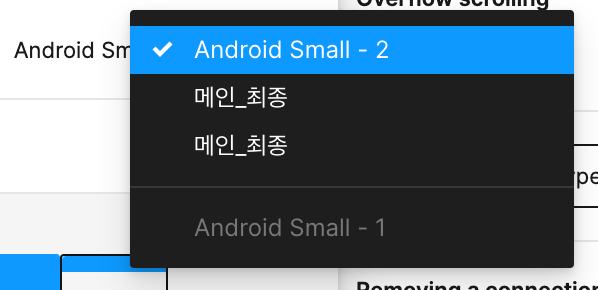
역시 이것도 기본값인 Navigate to로 유지하고… 바로 옆에 있는 드롭다운 버튼을 누르면 종료 프레임을 선택할 수 있습니다. 해당 페이지에 있는 모든 프레임이 표시되며, 핫스팟(인터렉션이 시작하는 위치)이 찍혀 있는 프레임만 비활성화 상태로 보여요.

아주 단순한 움직임의 프로토타입 예제가 완성되었습니다.
애니메이션
애니메이션 기본 구성
그럼 이번에는 인터렉션 트리거, 액션 설정에 이어 애니메이션을 설정하는 방법에 대해서 알아봅시다. 피그마에서 제공하는 프로토타입 기능을 제대로 배워두면, 별도 프로토타입 제작 프로그램을 사용하지 않아도 충분히 멋진 ui 프로토타입을 만들 수 있다고 생각합니다.
먼저 애니메이션은 아래와 같이 액션이 none 상태일 때는 설정할 수 없습니다. (당연하잖아…?)

어떻게 움직이게 할 것인지 선택을 해야 하단에 애니메이션 항목이 보여져요. 저는 액션을 Navigate to 상태로 두고 애니메이션 옵션들을 살펴 보았습니다.

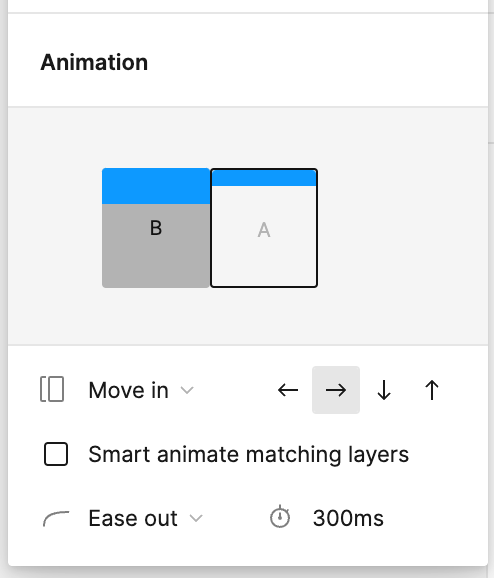
구성을 보면 바로 아래에는 미리보기 화면이 있고, 이어서 레이어의 움직임과 방향을 설정하는 버튼이 있습니다. 그리고 가속도 옵션(+지속 시간)도 설정이 가능합니다.
레이어 움직임 설정
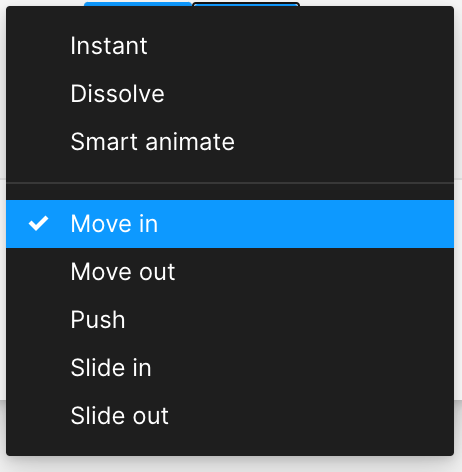
그럼 선택할 수 있는 레이어 움직임 종류를 살펴 보도록 해요.

- Instant : 애니메이션 없음(바로 넘어감)
- Dissolve : 앞에 있는 프레임이 투명(투명도 0%)해지며 두번째 프레임으로 넘어감
- Smart animate : 같은 이름의 레이어가 자연스럽게 변경, 주로 사이즈가 달라지거나 색상이 바뀌는 효과를 보여줄 때 사용함
- Move in : A, B 프레임이 있으면 B 프레임이 슬라이드처럼 들어옴(프레임이 연결되어 있어야 함)
- Move out : A,B 프레임이 있으면 B 프레임이 슬라이드처럼 나감
- Push : A, B 프레임이 있으면 B 프레임이 A 프레임을 밀고 들어옴
- Slide in : A 프레임이 투명(투명도 0%)해지면서 B 프레임이 들어옴(Move in과 비슷)
- Slide out : B 프레임이 투명도 0 -> 100%로 변하면서 A 프레임이 나감
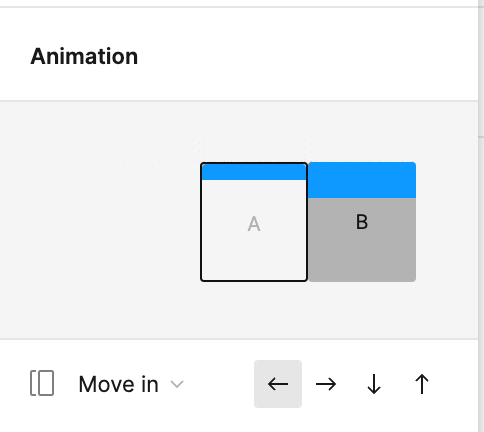
레이어 방향 설정
레이어 움직임을 선택한 후에 우측에 있는 방향키를 이용해서 다음에 이어질 프레임이 어느 방향에서 들어오게 할 것인지 설정할 수 있습니다.

바로 이어서 Smart animate matching layers 라고 적힌 체크박스 옵션이 있는데요. 이 옵션을 선택하면 화면이 전환될 때 이름이 같은 레이어들은 바뀌지 않고 화면에 고정적으로 보여집니다. smart animate의 경우, 활용도가 매우 높은 기능인 것 같아요. 나중에 기회가 있으면 예제를 통해 더 자세히 다루어 보도록 하겠습니다.

이징 커브 설정
레이어가 어떻게 움직일지 효과와 방향을 설정했다면 이번에는 이징 커브를 선택할 차례입니다.

이 항목은 시작 프레임과 다음 프레임 사이의 전환 가속도를 결정합니다. 이것을 키프레임이라고도 하는데, 키프레임은 화면 전환 같이 상호작용하는 두 개의 프레임일 수도 있고, 물채의 색상이 변하는 것과 같이 단일 프레임의 시작과 끝 상태일 수도 있어요.
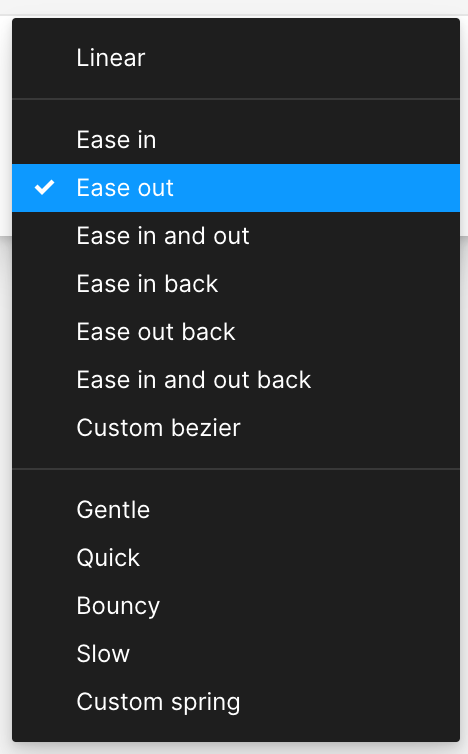
- Linear : 기본 가속도, 일정한 속도로 움직임
- Ease in : 천천히 시작하여 속도가 점점 빨라짐
- Ease out : 빠르게 시작되어 속도가 점점 느려짐
- Ease in and out : 천천히 시작하여 중간에는 빨라지고 다시 느려짐
- Ease in back : 애니메이션이 초기 키프레임의 값을 지나서 끝 부분에 도달할 때 가속함
- Ease out back : 애니메이션이 빠르게 시작되어 느려지다가 종료 키프레임의 값을 지나감
- Ease in and out back : 천천히 시작하여 초기 키프레임의 값을 지나면 빨라짐, 다시 느려지며 종료 키프레임 값을 지나감
- Custom bezier : 목록에서 커스텀 옵션을 선택하여 수동으로 설정하고 조정함
- Gentle : 부드럽게 지나감
- Quick : 빠르게 지나감
- Bouncy : 바운스되어 튕기는 효과
- Slow : 느리게 지나감
- Custom Spring : 사용자가 수동으로 스프링 애니메이션 곡선 설정 가능
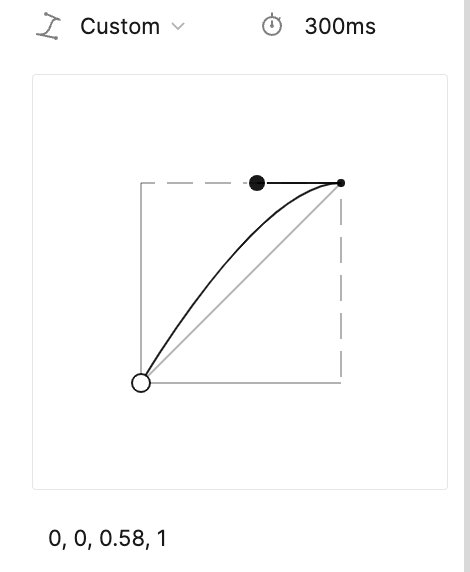
Custom bezier를 선택하면 아래과 같은 그래프가 나오는데요. 그래프 끝의 동그란 부분을 드래그 해서 여러 곡선 타입을 미리보기로 확인해보면 움직임을 좀 더 잘 이해할 수 있을 거예요.

이징 커브 우측에 있는 숫자는 지속 시간을 나타냅니다. 300ms는 0.3s 라는 의미이고, 대부분 0.3s를 기본으로 합니다.

여기까지 Prototype 탭 화면의 여러 설정 옵션들을 모두 살펴보았습니다. 이번 포스팅을 준비하며 저도 피그마의 프로토타입 기능에 대해 자세히 알 수 있었던 유익한 시간이었는데요. 다만 이 정도 설명으로는 충분하지 않다고 생각되는 부분들이 있어서, 이것저것 예제를 만들어보며 공부를 좀 더 해야겠다는 생각이 들어요.
다음 포스팅에서는 Overflow scrolling 옵션, 프로토타입 재생 화면에서 제공하는 몇 가지 기능들에 대해서 소개해 보도록 하겠습니다. 오늘 공부는 여기서 끝!